
invision vs invision studio: Things to know
What exactly is Invision?
InVision is a prototyping, collaboration, and workflow tool created by designers for designers. InVision provides you with the clarity, collaboration, and control you need to power your design process. It enables you to quickly and easily generate interactive mockups for your wireframes and designs. Once you've added all of the pages and elements to your prototype, you can share it with your team or clients for feedback.
What actually distinguishes Invision is the ability to share your mockups ‘live' with your audience or establish tour points that walk your consumers through a model of their site, allowing them to interact with the model as if it were a functional website or app, providing you with valuable feedback. Your users have a plethora of options for sending feedback! They can share it on the screen in real time, post comments on each page, or even comment on specific sections.
This makes presenting your wireframes and designs a real experience, far superior to sending out a dozen PDFs or screenshots with each transition or hover effect displayed in a separate image, a clumsy process that frequently results in clients being confused about why certain buttons are colored differently than others (or wondering why the drop-down navigation menu is stuck).
Things I liked and/or enjoyed:
When testing responsive designs, accessing them on your preferred device allows you to build a dummy app that temporarily appears in your app listings, creating a more authentic sense.
As a designer, you understand the importance of presentation. There is a significant difference between emailing 30 separate static PDFs and giving a link to an interactive prototype that they can interact with like a website.
Feedback on your user experience and design is quick and straightforward, with a variety of various ways to get your ideas and changes across, the easiest being commenting on the element in question.
You may create to-do lists and record all progress from start to finish inside the app with fully-integrated version history control and synchronizing thanks to real-time communication between all users.
You may make presentations more interactive by using motions and transitions to make them appear and feel more like finished products.
It includes a completely responsive set of features, allowing you to maintain native mobile prototyping motions. When showcasing your mobile designs on a large screen, you may also select from a variety of Android and iOS skins.
As if hotspots weren't enough, they also included a functionality that allows us to have hover states.
I didn't like and/or believed needed to be improved on the following features:
Managing many versions of a prototype within a single project is difficult. We currently use sections for this, however if the client is permitted to browse all screens, they can easily become disoriented. An elegant versioning and/or alternative solution would substantially improve the workflow.
While the responsive elements are excellent, I have no idea how the client is viewing it. If I offer a client a desktop link for the project and he accesses it on his tablet, I want the desktop version to be replaced with the right version!
It can be tough to maintain track of all the screens and states provided in a single prototype. If these screens could be organized in a sitemap or flowchart, it would tremendously improve communication with the client.
InVision Studio:-
Because of its flexible layers and unlimited canvas, InVision Studio is a prototyping and animation tool that allows you to quickly develop advanced, vector-based screen designs. It is widely regarded as one of the best high-fidelity prototyping tools available. You may use InVision Studio to accelerate your workflow, generate interesting, interactive prototypes, communicate your designs to the team and clients, test your designs, and resolve queries, concerns, and design modifications before the development stage.
InVision Studio is a component of the InVision tool suite, which also includes InVision Cloud, where you can connect, save, and share your whole product design workflow, and InVision DSM, a design system manager and library where you can store and control all of your brand and UX components. InVision Studio is available for both Mac and Windows. Sketch files can also be imported.
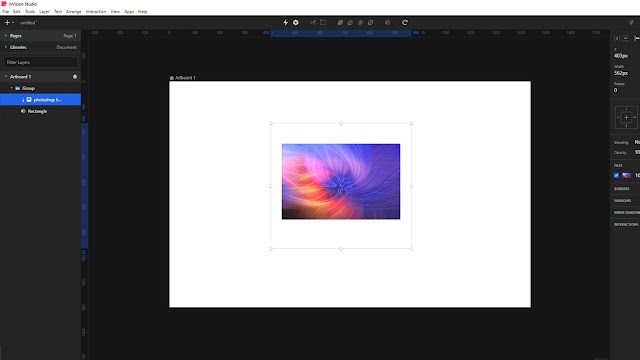
After installing the InVision Studio app, you'll be presented with a list of projects to work on. After you've decided what you want to develop, you'll be given a tour of the interface.
Click the plus sign at the top to add a layer or component. When you add a component, all of your available options appear on the right.
Let's take a look at some of InVision's most notable features.
Images can be resized and cropped without the use of masks.
This technology, known as intelligent image cropping, automatically adjusts photographs as you change their size. It's comparable to making an image fill in Sketch and then setting it to "fill," but with fewer steps and a more straightforward interface. Intelligent image cropping is used for photographs with a focal point close to the center. It's also ideal for cropping into a circle, rectangle, or rounded rectangle. To access more modification choices, construct a mask for photographs with a different focus point or a more intriguing shape.
As you scroll, fix the elements.
InVision isn't new to fixing the header and footer, but fixing other parts is. Set the scrolling to horizontal, vertical, or both, and then select the element to be fixed by clicking the pin symbol in the upper right
Combine numerous artboards into a single animation.
The timer allows you to control many artboards that will be combined into one animation. You can also loop an animation so that the last artboard points back to the first. Alternatively, you might have a multi-step animation that takes you to another portion of your design. This type of complex animation is perfect for video intros and outros.
Create parallax motion triggers by swiping.
Swipe triggers can provide parallax effects and other forms of scroll animations.
Create responsive prototypes without having to write any code.
You can make everything percentage-based and resize every element dependent on the artboard size with responsive prototypes. Then you may design prototypes that are responsive to a wide range of screens. This facilitates the creation of mockups of various sizes. Setting a design to "resizable" in Studio will also cause it to auto-resize when viewed in the browser.
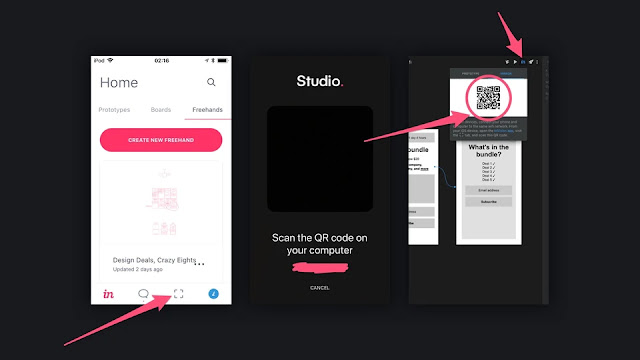
Prototypes can be mirrored to your phone.
To test an animation or prototype on your phone, share it, choose "mirror," and then scan the QR code in the mobile app.
Make use of Sketch-like shortcuts.
If you already use Sketch, you'll be familiar with the shortcuts used by InVision Studio — almost all of them are the same, especially when it comes to the inspector, layers, and toolbar.
You can switch between light and dark themes.
Non-designers may be unaware of the utility of this feature. When creating a light UI, the increased contrast of a dark theme can be beneficial (and vice versa).
Real-time collaboration with the team.
Collaboration and workflow are streamlined, and members of the team can design and remark in real time. Nobody will be left out of the loop thanks to worldwide syncing and real-time updates.
Using InVision Studio in a Browser to Design
I'd want to briefly demonstrate how to use the browser version of InVision Studio. We'll go over designing a board, making a prototype, and using freehand mode briefly.








0 Response to "invision vs invision studio: Things to know"
Post a Comment